El hospedaje de aplicaciones siempre es un tema, buscando un buen performance para soportar flujos de clientes, y a la vez no quedar desbancado por costes inesperados.
Para realizar esta tarea en el mercado tenemos múltiples opciones, unas mas caras que otras, o mas eficientes, sin embargo muchas veces caemos en el intentar matar una hormiga con un bazuka. No es necesario sobre aprovisionarnos.
No nos confundamos, no hay soluciones del todo malas en este mundo, siempre podemos levantar un EC2 en AWS, montar el sitio ahí, agregarlo a un balanceador de carga, un grupo de auto-escalado y va a aguantar flujos de usuarios cambiantes o fijos. Pero ahora viene la pregunta, ¿necesitamos montar todo ese show para un sitio que sirve assets estáticos como lo es una aplicación en React.js?, ¿estaremos sobreaprovicionando, pensando en que no necesitaremos de un servidor de aplicaciones, base de datos y quien sabe que otro software instalado en el servidor? ¿y que pasa si nos olvidamos del servidor?
Para solucionar este problema, AWS S3 nos proporciona una solución bastante aceptable, permitiéndonos alojar una aplicación estática en un bucket y servir esta aplicación a modo serverless.
Pero, vamos por partes, vamos primero a la aplicación en React.
Preparando mi aplicacion React
Queremos el template más básico y mas rápido de generar, para hacer el testeo de este artículo, por lo tanto utilizaremos: Create React App.
npx create-react-app testreactdeploytos3
cd my-app
npm start
yarn build
Te va a quedar una estructura de tu proyecto como este estilo:

Acá puedes observar que con el comando “yarn build” se genero un directorio para una compilación en entorno productivo, que será lo que finalmente termine en el bucket de S3.
El archivo “buildspec.yml”, no se genera automáticamente, es nuestro, pero no te preocupes que mas adelante lo explicaremos.
Luego de esto, entrando a localhost:3000, deberíamos ver un sitio como el siguiente:

Preparando el Bucket de S3
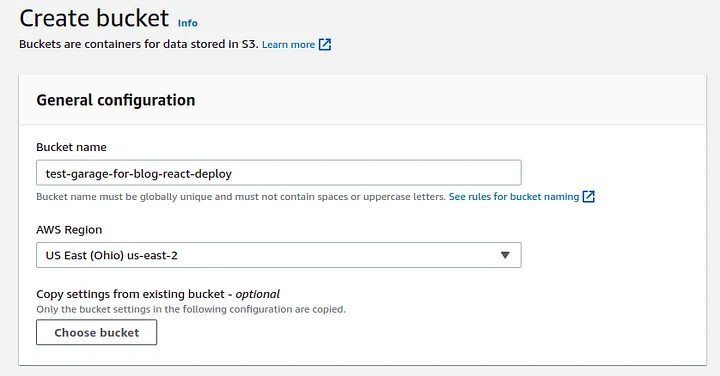
Entraremos al servicio de AWS S3 y crearemos un bucket con el siguiente nombre:
test-garage-for-blog-react-deploy
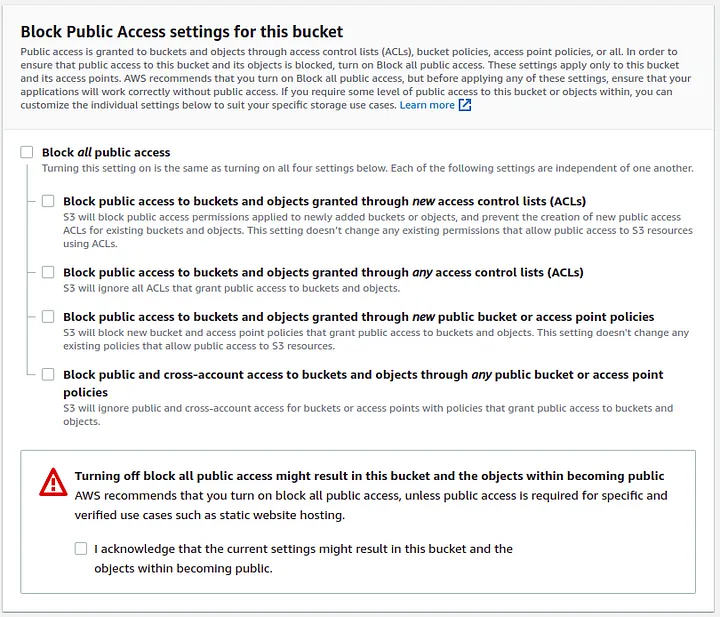
En este punto es importante dejar el bucket como público para que los archivos puedan ser accedidos. Más adelante se puede bloquear este acceso si es necesario, dejándolo como privado y accediendo a través de CloudFront.


Luego de creado el bucket, se ingresa a él, y en la pestaña de properties, se debe navegar hasta el siguiente apartado y presionar en Edit.

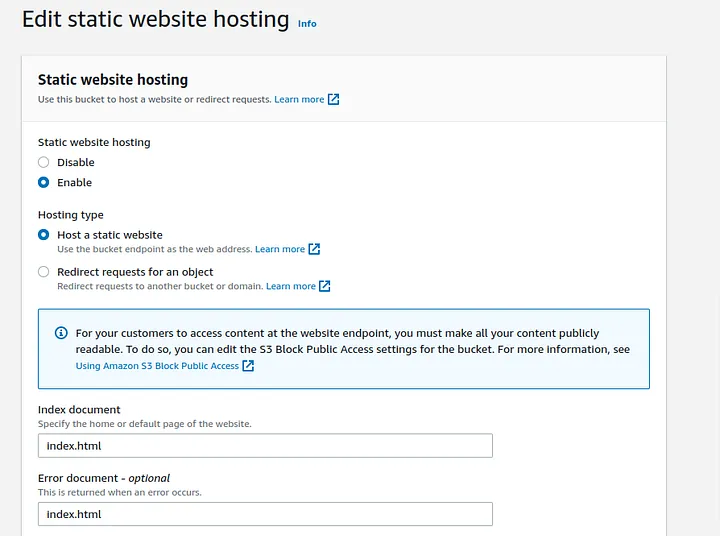
Aquí se debe habilitar el hosting de sitio web estático, con los siguientes parámetros:

Luego guardas los cambios, y al final del apartado “properties” tendrás: Bucket website endpoint, muy importante y que te recomiendo guardar, porque lo utilizaremos más adelante. Que es la url que dispone s3 para poder acceder al sitio.
Puedes hacer una prueba, cargando la carpeta “build” de tu proyecto en el bucket, procurando que el archivo index.html quede en la raíz y entrando el endpoint, deberias ver la misma página que puedes ver local.
Además debemos modificar las Bucket Policies, en la pestaña de Permissions.
Aquí puedes ver, como se instalan todas las dependencias y luego se hace el build a través de yarn.
Y en la última línea puedes notar que se copia la carpeta build para ser almacenada en el bucket de s3.
Luego, con el archivo preparado, hacemos nuestro primer commit a la rama main de nuestro repositorio, y ahora rápidamente a code pipeline para ver como se ejecuta el pipeline.
De vuelta a CodePipeline
En el índice de tus pipelines, puedes ver que el que acabas de crear esta en ejecución.

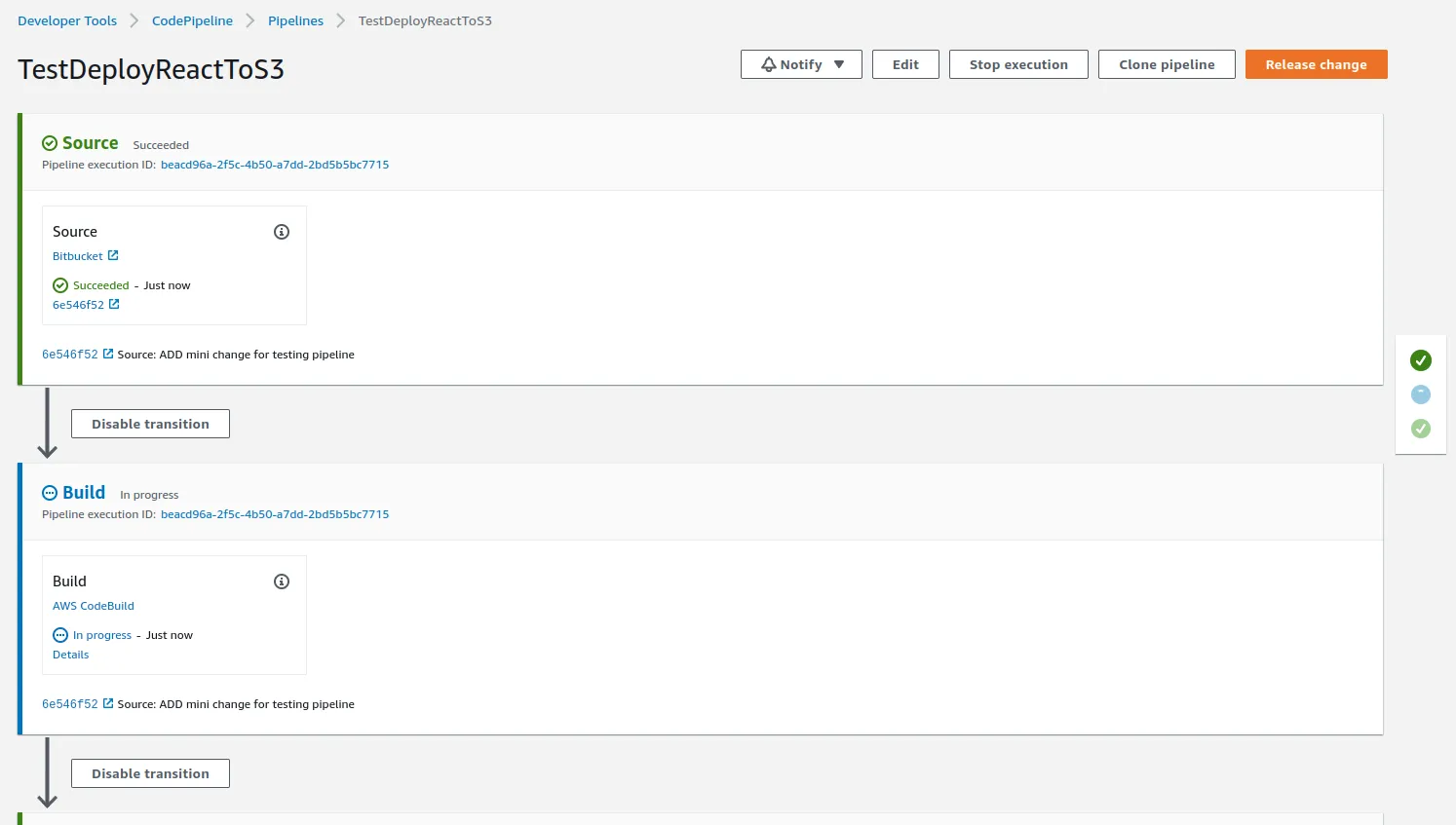
Y si te vas al detalle, puedes comprobar en que etapa se encuentra:

En este caso, esta corriendo el build, lo que a veces puede tardar algunos minutos, por lo que hay que esperar.
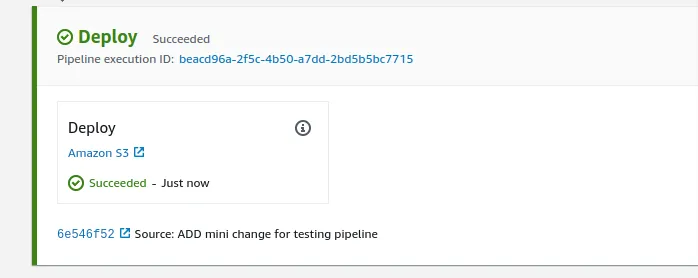
Una vez listo el deploy deberías ver algo como esto:

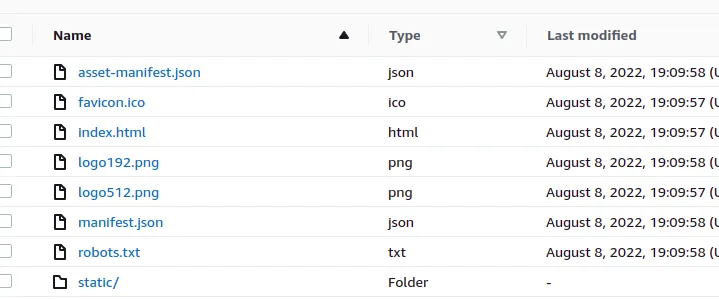
Y si te vas al bucket, deberías ver los archivos actualizados a la fecha del deploy:

Ahora entrando a la url que te guardaste más arriba, deberías poder ver tu sitio. Prueba haciendo cambios ligeros y subirlos para que veas como se actualizan los cambios.
Siguientes pasos
Conectar a una distribución de AWS Cloudfront
pero antes…
Obtener un dominio o subdominio y un certificado SSL
Requisito necesario (si lo que buscamos es tener SSL en nuestro sitio, y la verdad no veo ninguna forma en la que eso no fuera necesario, porque Google nos castiga en SEO de no tenerlo). Si tienes ambos, sin problemas, solo bastaría editar la zona DNS cuando tengamos Cloudfront listo, de no ser así compra un dominio y si quieres ahorrar en el SSL, puedes usar los de Let’s Encrypt, o los que provee AWS de forma gratuita para sus recursos con AWS Certificate Manager. Con estos ahora si se puede:
Conectar a una distribución de AWS Cloudfront
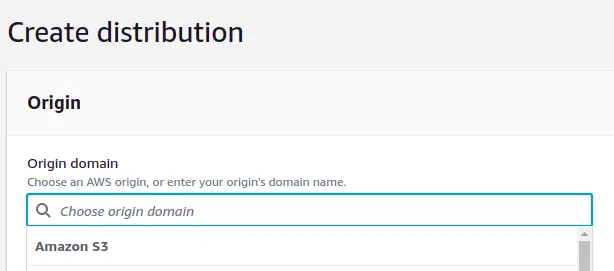
Ingresa el servicio Cloudfront, en el buscador y busca el botón:

Al momento de crear la distribución, tienes que elegir el origin, que será tu bucket de S3, búscalo en la lista y selecciónalo.

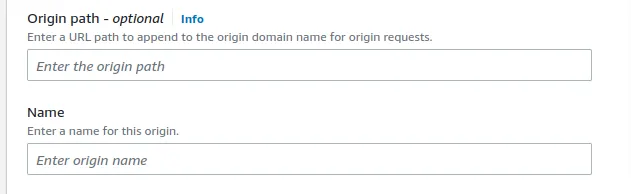
En origin path, yo no pongo nada y en el name, puedes poner el nombre que quieras, pero que sea representativo del desarrollo.

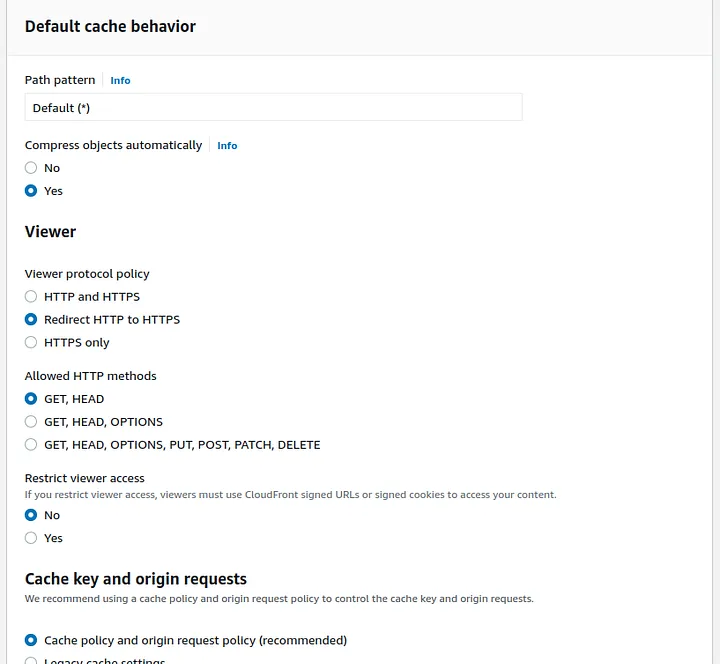
En la siguiente sección, deja las siguientes configuraciones:

Voy a entrar en detalle de los más relevantes:
- Compress objects automatically: esta opción permite que nuestros assets vengan comprimidos por defecto desde la distribución (gzip), para ayudar a la performance del sitio.
- Viewer protocol policy: son los protocolos HTTP o HTTPS en los que van a ser servidos los assets. Como estamos conectado Cloudfront y le conectaremos un SSL, redireccionaremos todo el contenido HTTP a HTTPS.
- Allowed HTTP methods: Son los métodos HTTP que podemos utilizar contra la distribución. Inicialmente solo GET y HEAD. Si de acuerdo a tu desarrollo necesitas otros, puedes venir aquí a actualizarlo. OJO: que cada cambio de la distribución tarda algunos minutos en deployarse.
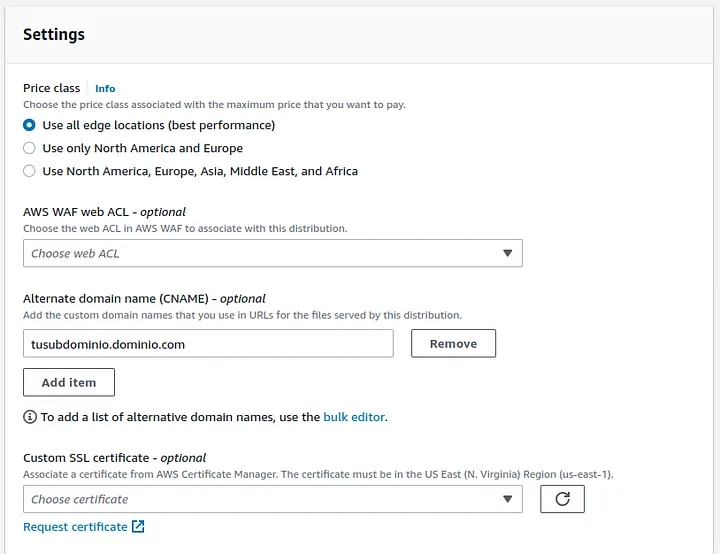
En la sección Settings tenemos varios puntos importantes.

- Alternate domain name (CNAME) — optional: Aquí dice opcional, pero obligatorio para lo que hacemos. Debemos agregar el dominio o subdominio que se usará para el sitio.
- Custom SSL certificate — optional: Aquí debes seleccionar el certificado SSL, desde la lista, si ya lo cargaste. Si no, te explico como se hace:
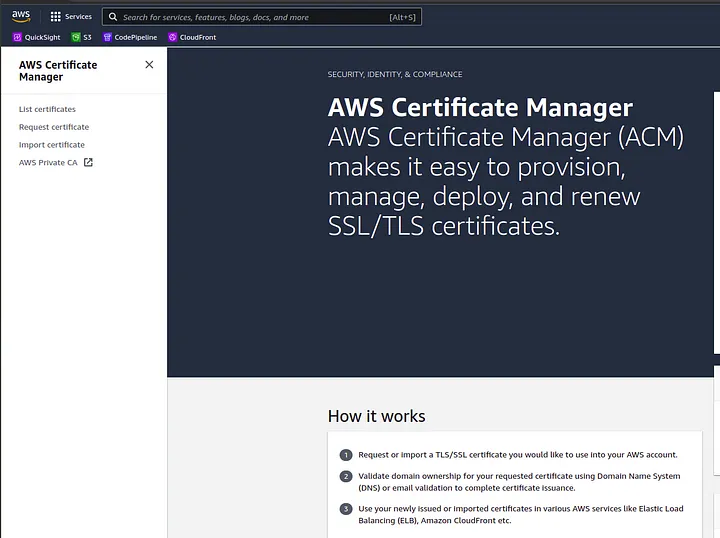
Ingresa al servicio AWS Certificate Manager, verás algo como esto:

Entra a List certificates y presiona el botón:

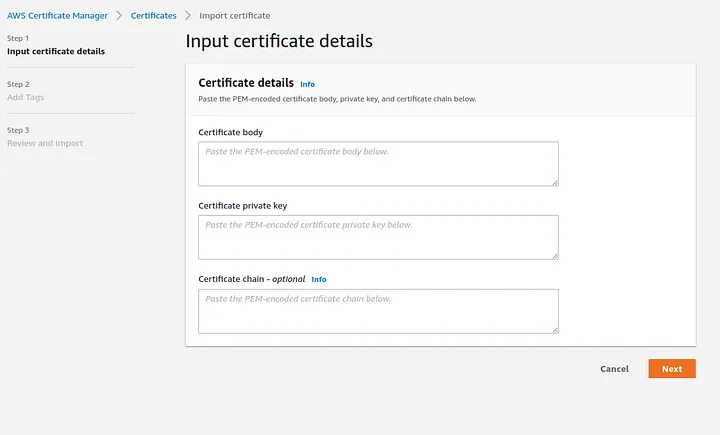
Y luego podrás importar en el siguiente formulario:

Para ello necesitas:
- El llave privada del certificado
- El certificado firmado por el proveedor
- La cadena de certificado que algunos proveedores entregan, si no la tienes, no importa.
Con el certificado importado, vuelve al certificado del Cloudfront y presiona:

Y ya podrás seleccionar tu certificado desde la lista y crear la distribución.
Publicando el sitio
Una vez creado la distribución, ingresas a ella y tendrás en Details, un Distribution domain name, que tienen el siguiente formato:
id_de_la_distribucion.cloudfront.netCon esta cadena de texto, puedes copiarla, ir a tu proveedor de DNS y agregar un campo para el dominio o el subdominio, de tipo CNAME, y pegar la cadena de texto en el campo value. Esperas unos minutos y tu sitio ya se encontrará publicado.
Acá puedes ver el nuestro:

Garage Labs
Publicaciones oficiales de la consultora tecnológica Garage Labs | Santiago de Chile





